
Eduzo Editor
Redesigned Eduzo Editor - a 3D content creation tool for educators to create & publish immersive lessons for K-12 students, as an intuitive
and seamless experience for novice 3D users

Back
Eduzo Editor is a 3D educational content creation tool to design immersive and interactive lessons for K-12 students, enhancing engagement and learning outcomes. When I joined the team, the Eduzo’s creator tool was in its infancy, and in the process of being overhauled with more power features.
During my time, I owned the design for the future of the creator tool into a web application in support of Eduzo’s B2B pivot. I played a crucial role in auditing and designing the platform's transformative new capabilities to better serve K-12 educators.
Timeline
Feb 20’ - Aug 20’
Team
Founder, 1x Product manager,
1x UX Researcher, & 6x Developers
Tools
Figma, Miro, After effects, Protopie & Unity
Background
Eduzo offers a next-gen educational suite for creating, publishing, and consuming immersive K-12 content through its product triad: Creator tool, marketplace, and a learner app.
27+ partnered Schools. Launched in 2018, Eduzo rapidly grew in popularity, increasing its adoption from 3 schools in the first year to 27 schools by the end of 2019.

Prior to the B2B pivot, Eduzo Editor was originally used by Eduzo’s in house creators and partners in 1:1 educational content creation from the ground up for schools.

Problem space
With over 50K active users and interest from
key EduTech players, Eduzo pursued a B2B pivot. Scaling firsthand lesson production became vital, leading to the Eduzo Creator's redesign.
Business Goal
Reimagine Eduzo Creator workflow from its narrow focus on pro creators to a versatile tool accessible for a wider range of educational content creators.
Factoring the platform to enable the mainstream K-12 educator market
Intuitive creation flow akin to familiar software's to drive easy adaptation
Promote asset-driven creation to accelerate time -to-value
Solution Highlights
Eduzo Editor 2.0 — The future of edu-content creation in the cloud, adaptable to everyone and all the different types of interactive content they develop.
Refreshed Toolbar. The toolbar is uplifted with the comprehensive pack of the most essential tool, pronouncing library driven creation.
Eduzo Editor 2.0 beta, aligned with our OKRs, achieved a 60% adoption rate among partnered school educators.
Layer --> Scene Panel. The redesigned left sidebar mirrors familiar workflows of educator’s presentation tools, simplifies logical thinking, minimizes the learning curve.

Library driven creation. A library-centered workflow was adopted, as educators prefer ready-made elements over creating from scratch, streamlining content creation and enhancing productivity.

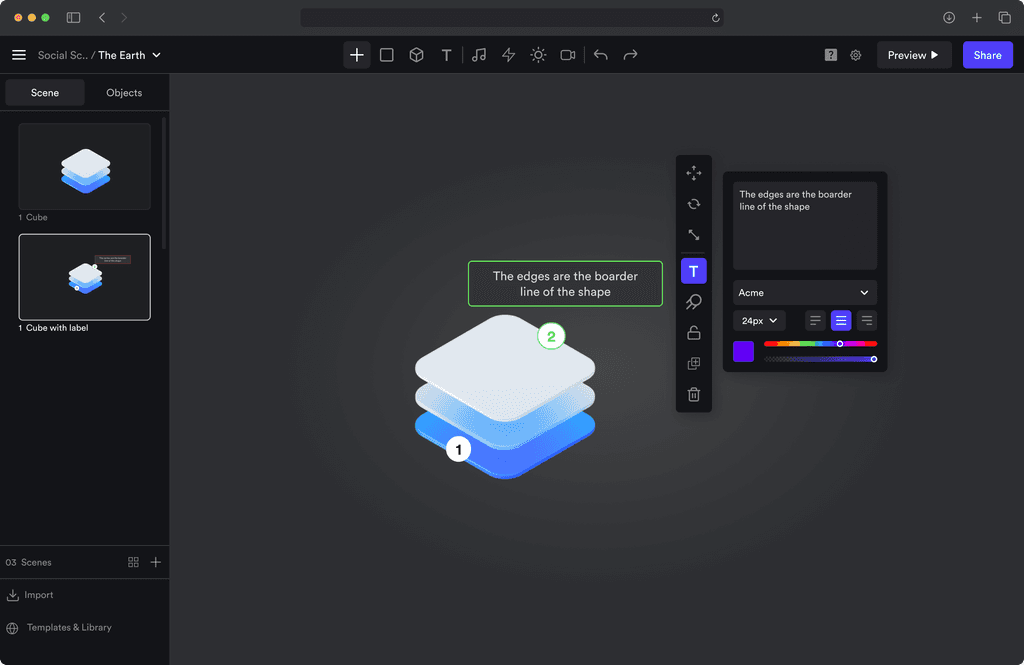
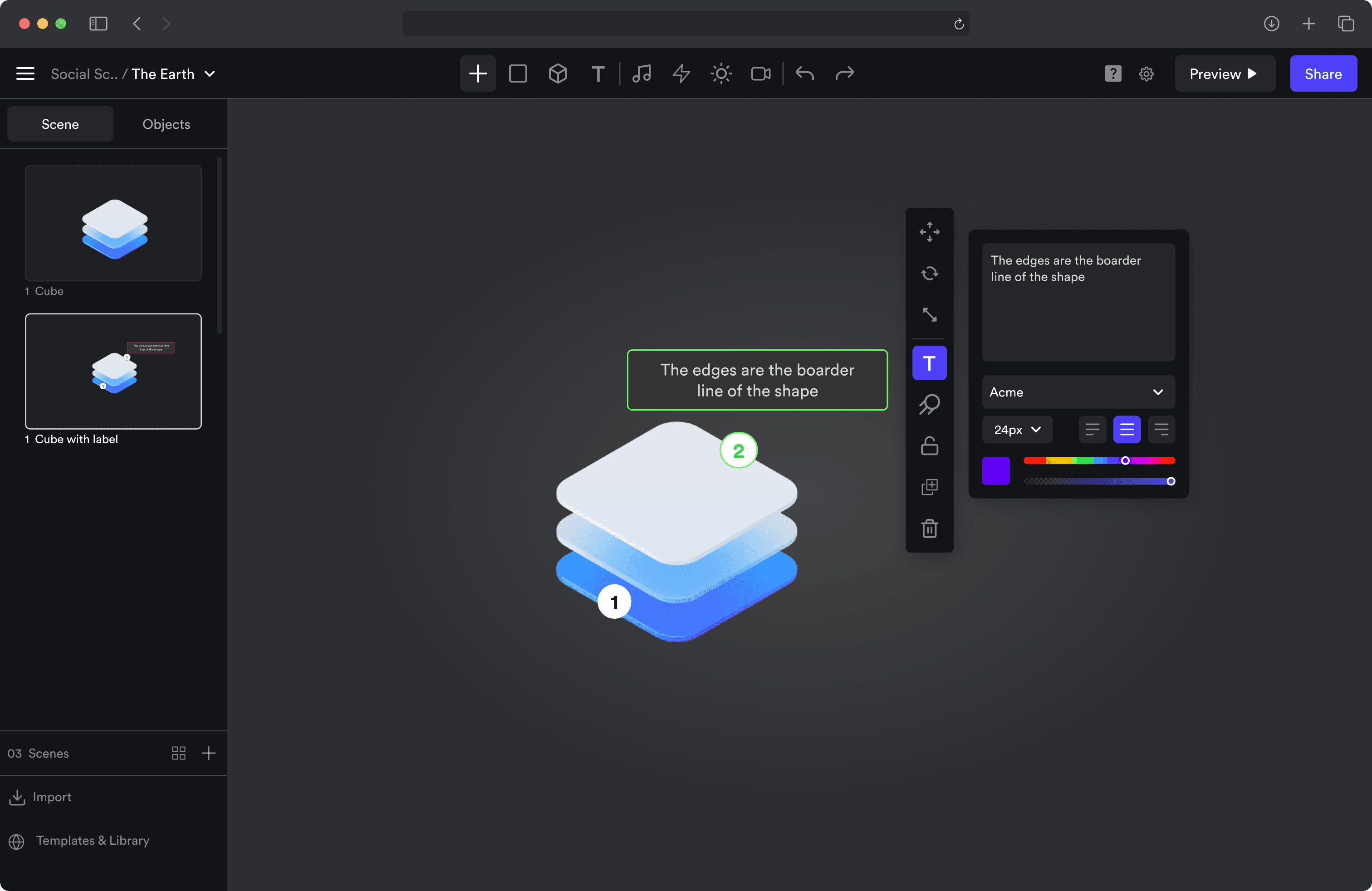
Contextual Properties. Enabling intuitive editing and manipulation of the 3D models, with help of selection-specific floating properties.
The product's signup rate increased by 50% post the re-design, reflecting strong market validation favoring the B2B pivot.
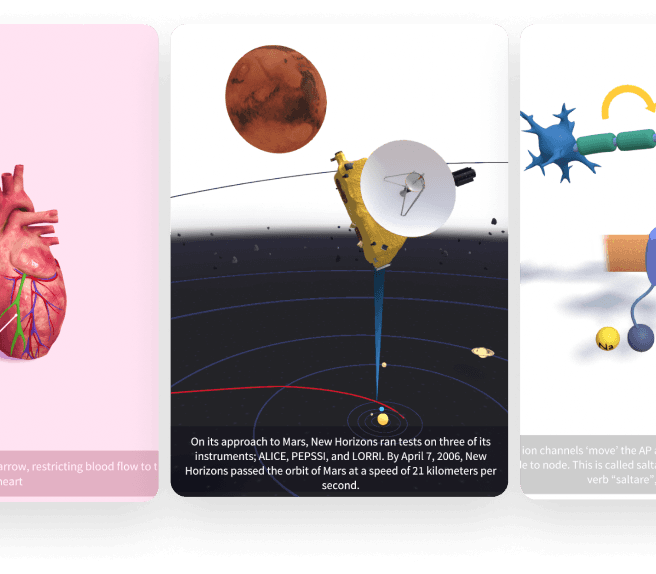
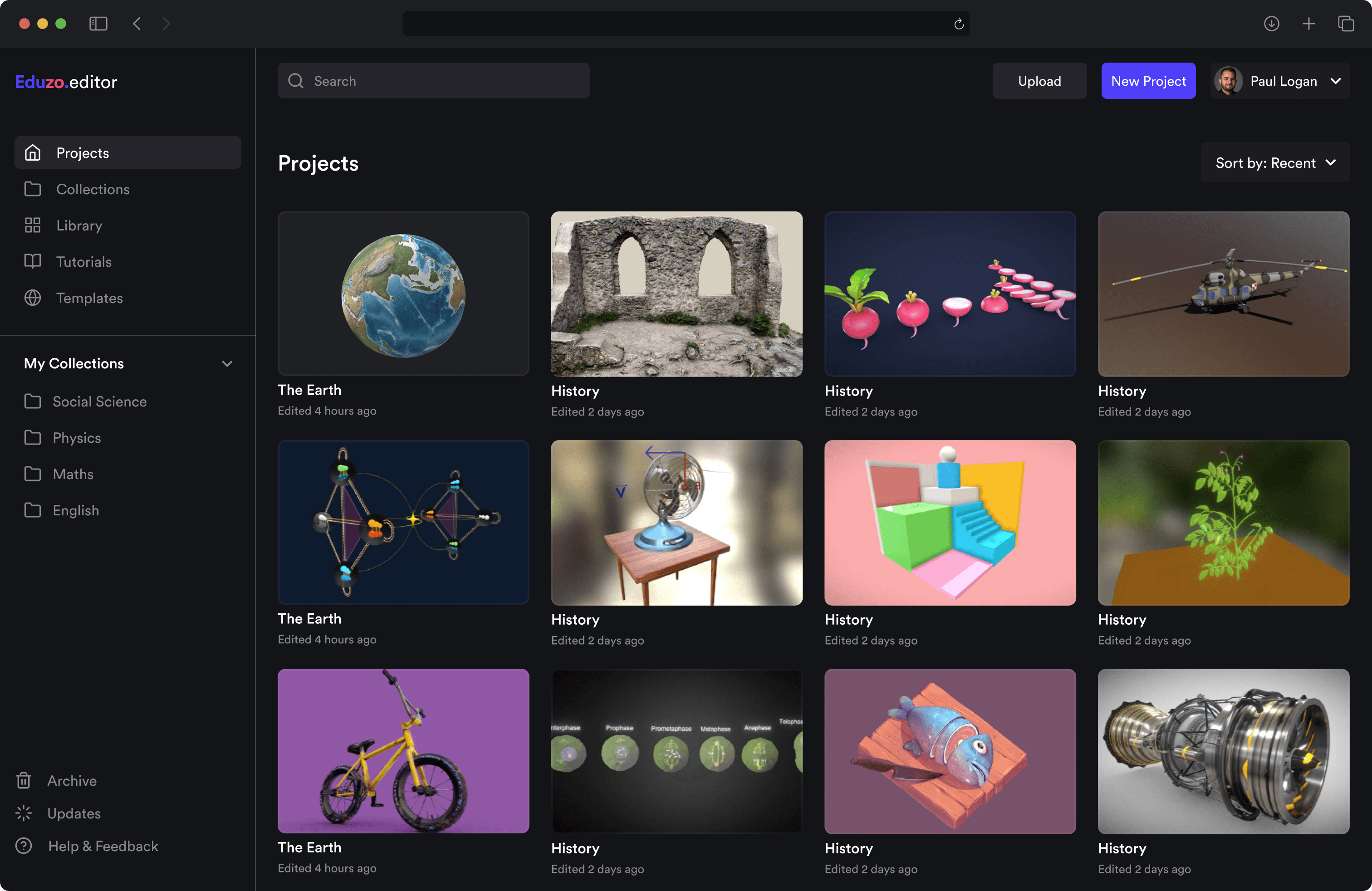
Project repository. Centralized workspace for educators to publish, maintain, and edit all their creations. This projects are integrated in the learn app for the students to explore & learn.

Research Summary
When I joined, the team had wealth of research data but lacked a clear product vision. I took the initiative to organize and lead a sprint with our cross-functional team with activities centered
around setting a vision.
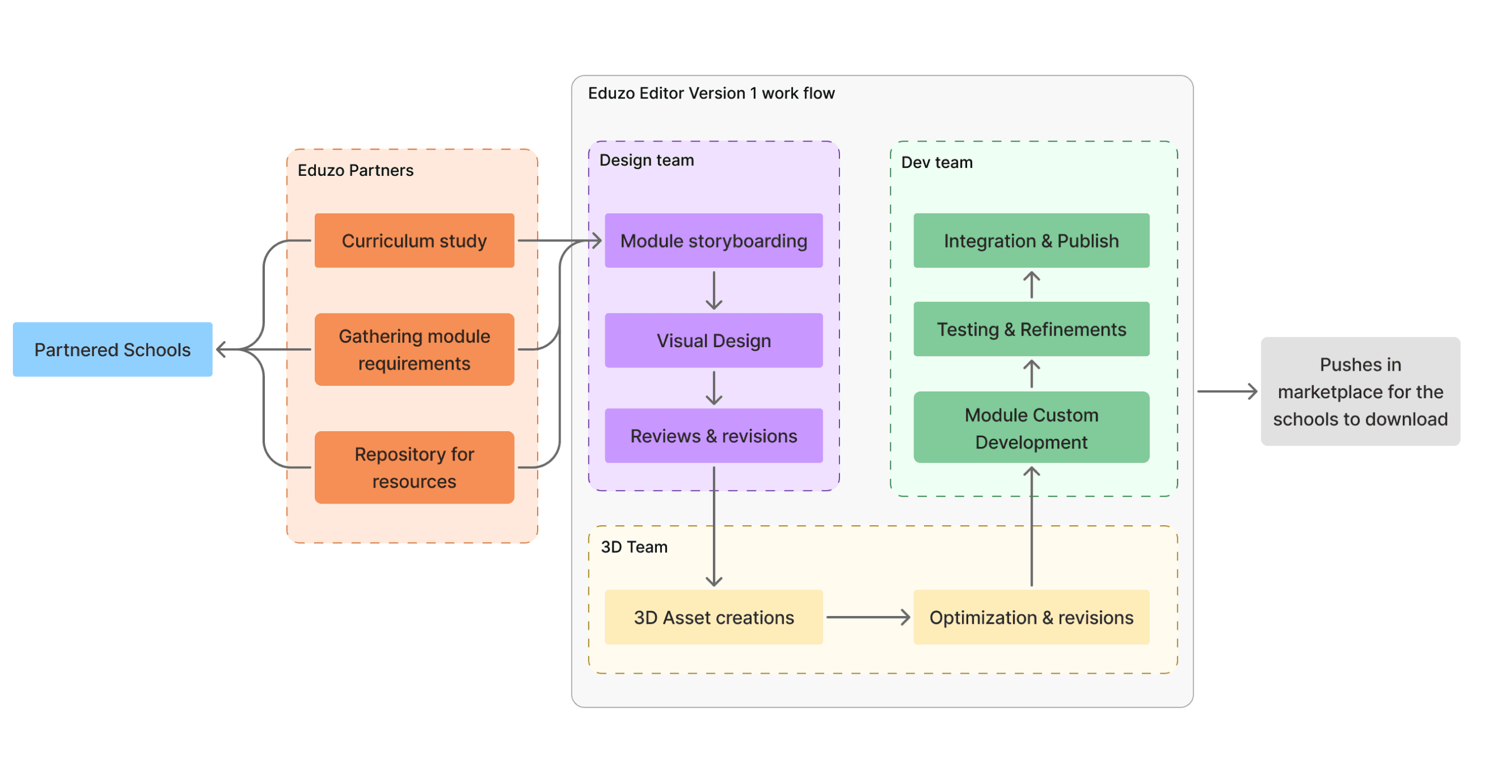
How the business was using the current editor tool? I set out to understand the current landscape, engaging in conversations with four team involved in the development pipeline uncovering pain points & opportunities for the new features.

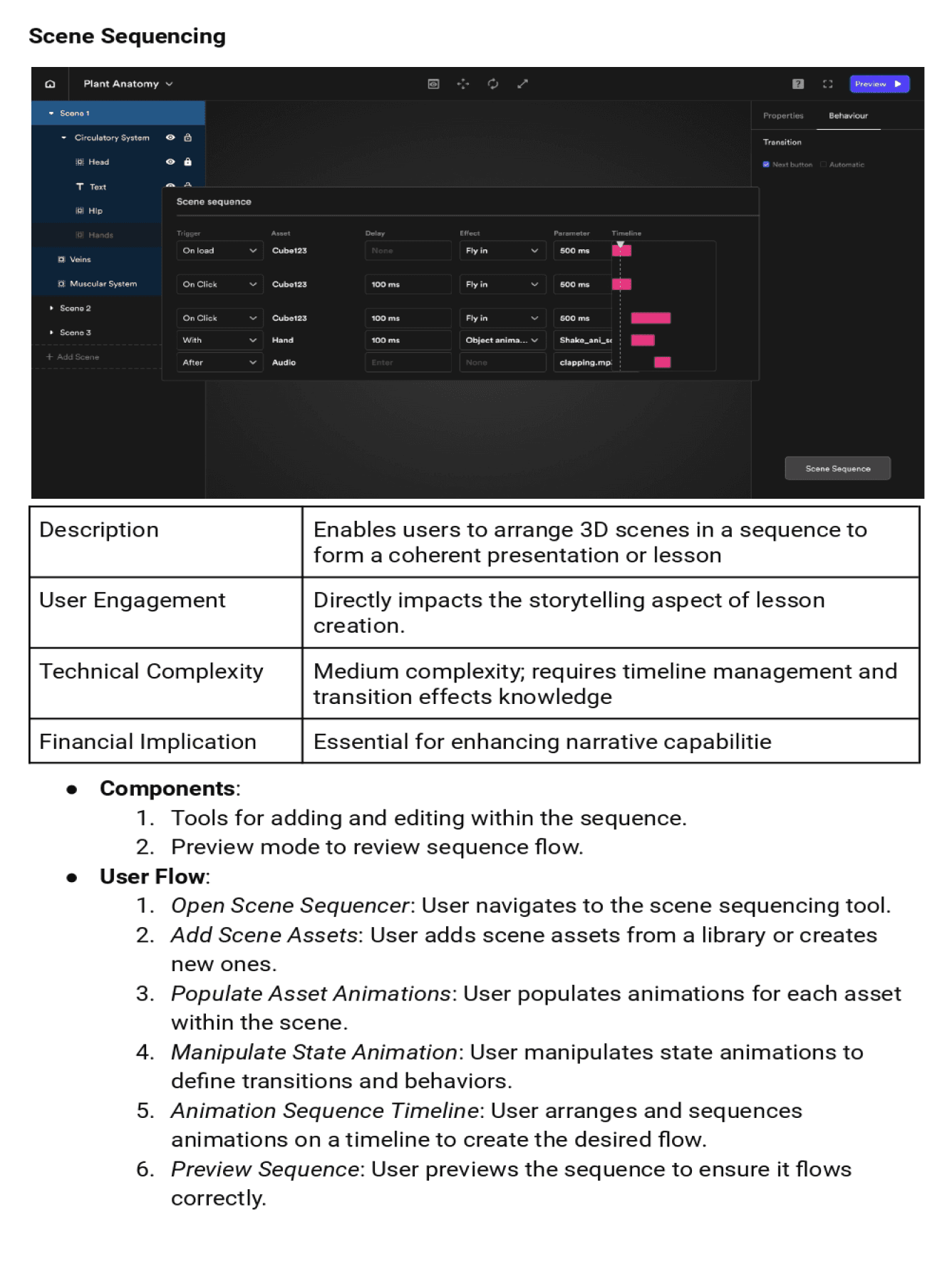
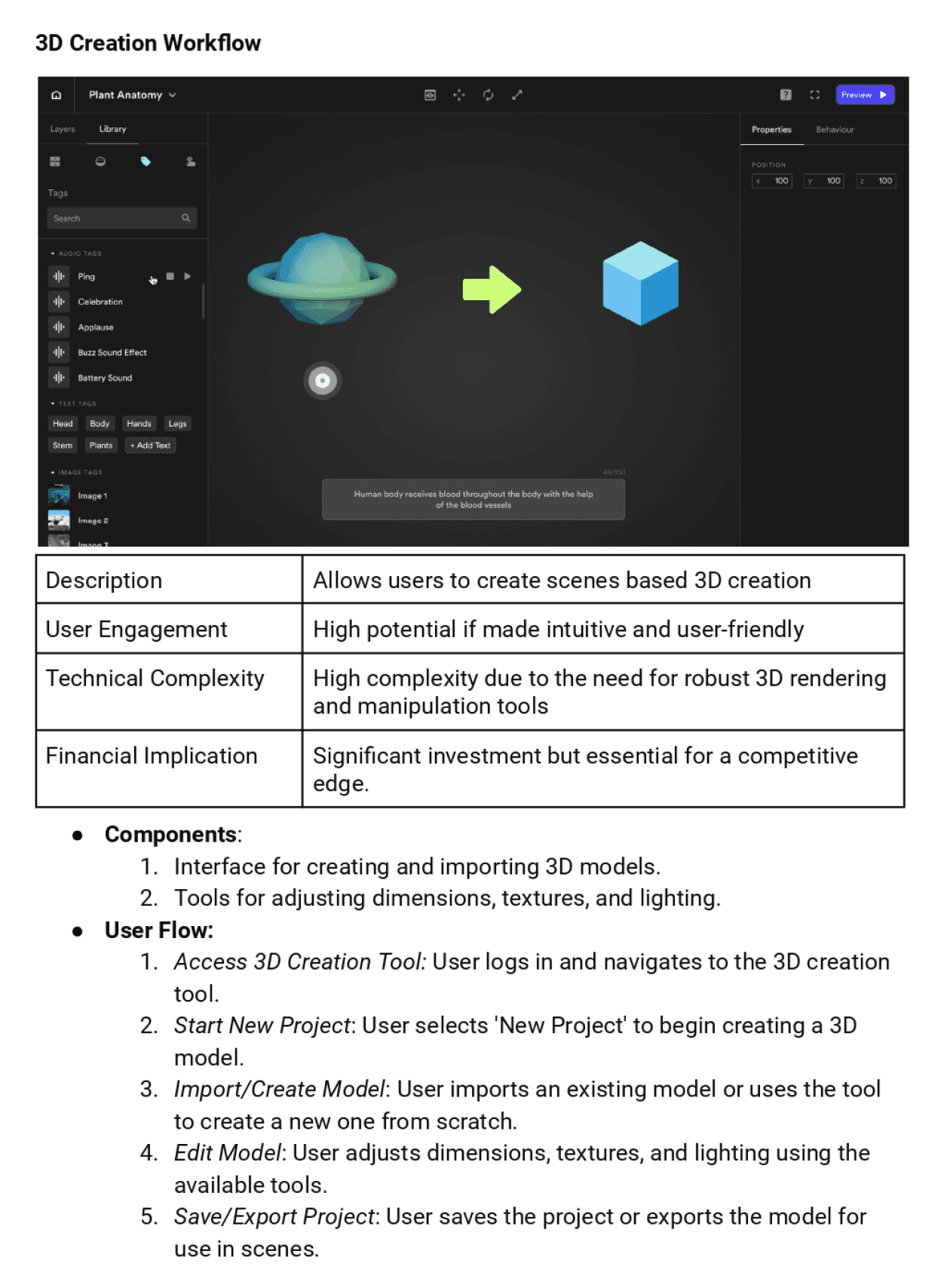
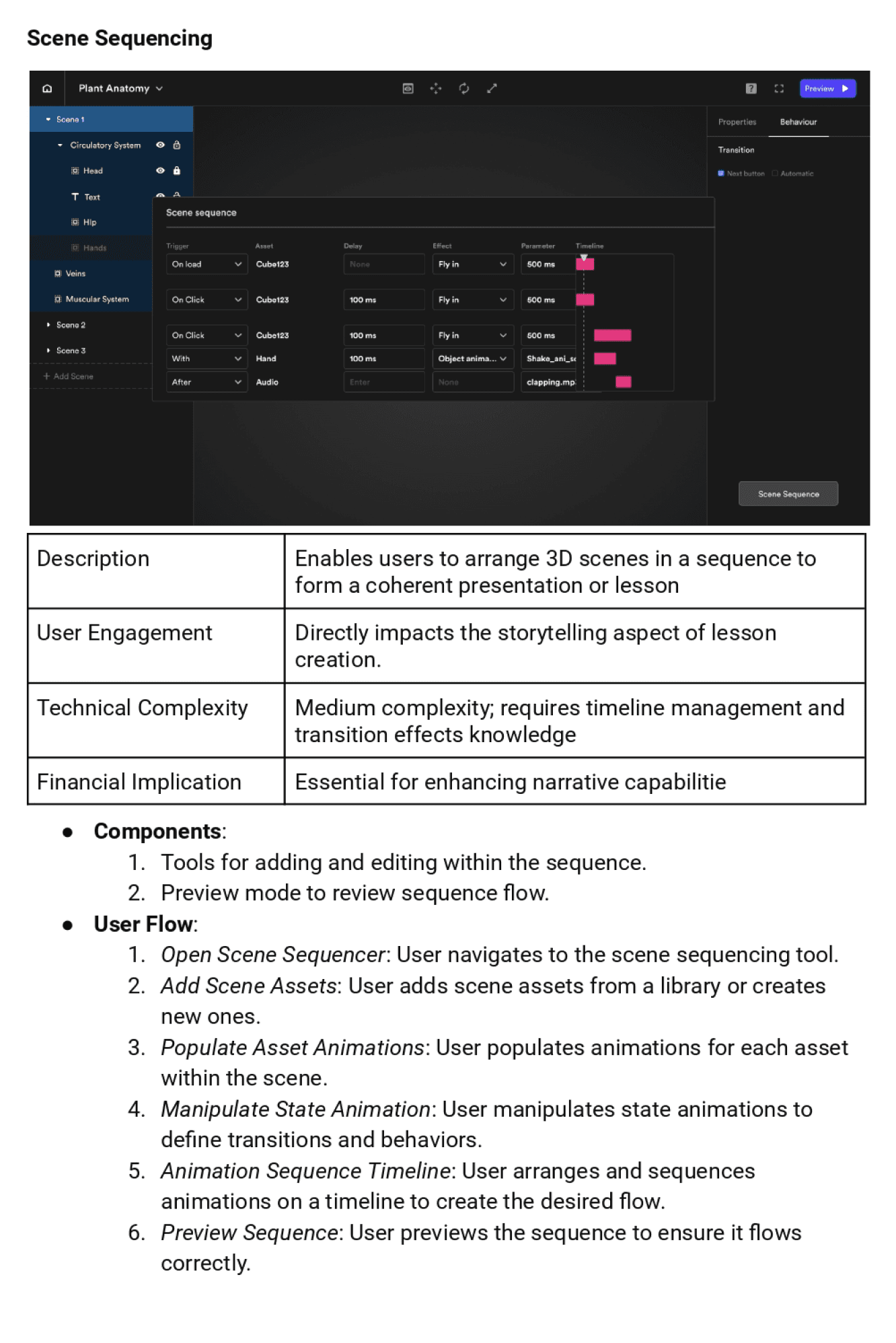
High-Level Audit. In collaboration with our PM and engineering team, we meticulously evaluated each feature, considering user engagement, technical complexity, and financial implications.




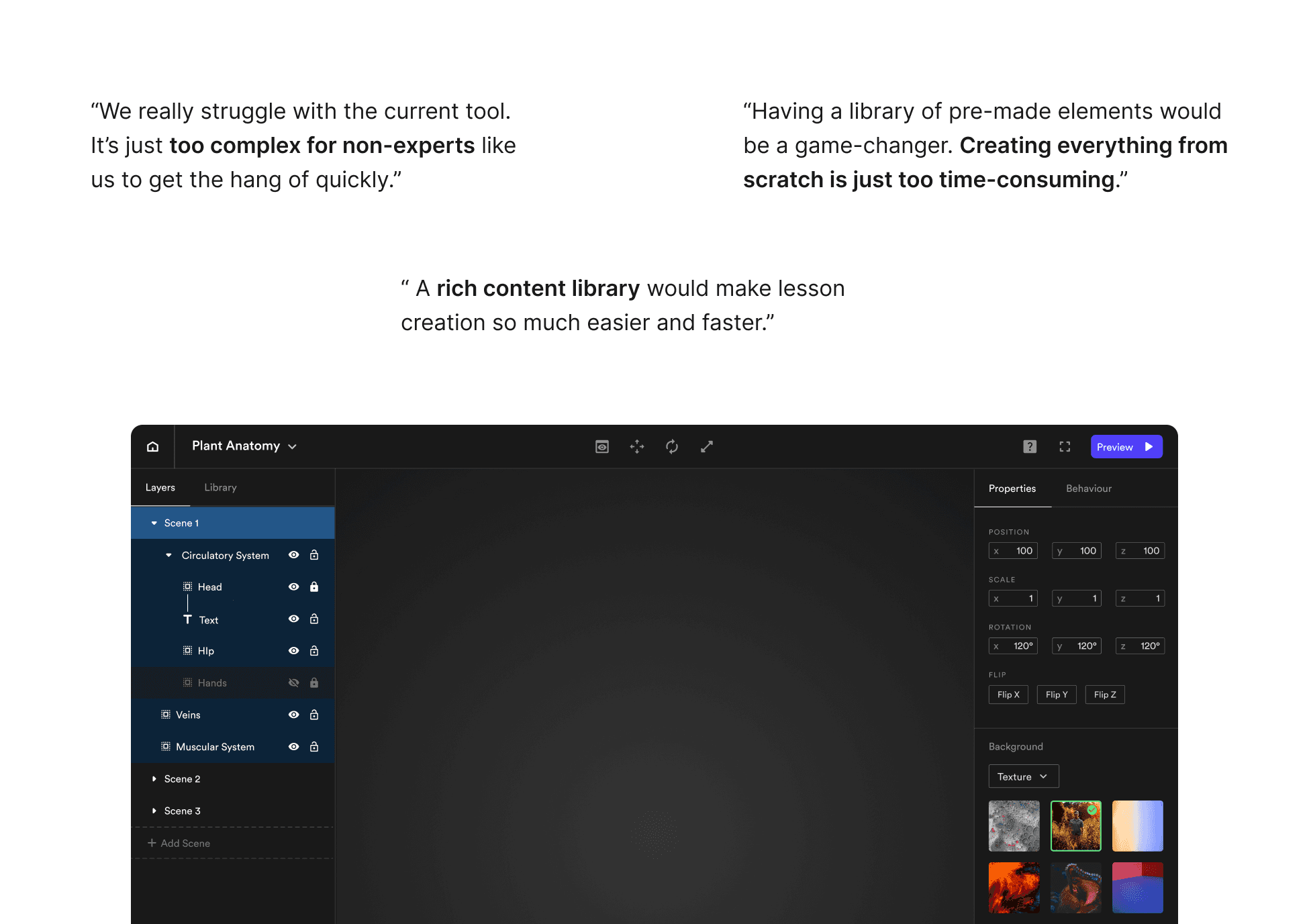
What our user base was saying? The research team tested the existing tool with potential users from partnered schools , gathering crucial feedback for the redesign — this provided a foundation for us to continue building upon.

Product vision & Goals. Based on our findings from the sprint, along with the product manager, I crafted a preliminary product vision and roadmap that emphasized 5 crucial areas to focus.
Unified workspace
Simplified Interface
Familiar Workflows
Accessible Asset & Template
Seamless Animation

Design & Iterations
High-level compilation of all the design explorations, and iterations we navigated in designing the Eduzo Editor V2.
As multiple new capabilities were slated to be introduced in the redesign, we explored developing a bespoke layout.
Before — Scattered user actions & overwhelming layout

Part of the body
Layers
Library
Circulatory System
Heart
Text
Vascular
Hands
Veins
Muscular System
Scene 2
Scene 3
Add Scene
Properties
Behaviour
Texture
Background









Position
x 100
y 100
z 100
scale
x 1
y 1
z 1
rotation
x 120°
y 120°
z 120°
Flip
Flip X
Flip Y
Flip Z
Preview
Canvas
Creation
Library pane with limited real-estate for the new use case
Quick Editing
Under utilized with just transform options
Detailed Editing
Exhaustive Editing capabilities for the new use case
Outliner
Outliner panel with multiple stacked functions.
Layout & IA Exploration
After — Declutter and Intuitive layout. We wanted to simplify the layout and unify IA based on the functions and user actions. The left sidebar (a) is now dedicated exclusively to the outliner of the project. The top toolbar (b) is designed for creation tasks, while the floating properties (c) panel handles contextual adjustments.

a
b
c
Reimagining the 3D creation workflow to be intuitive and familiar for educator & novice users.
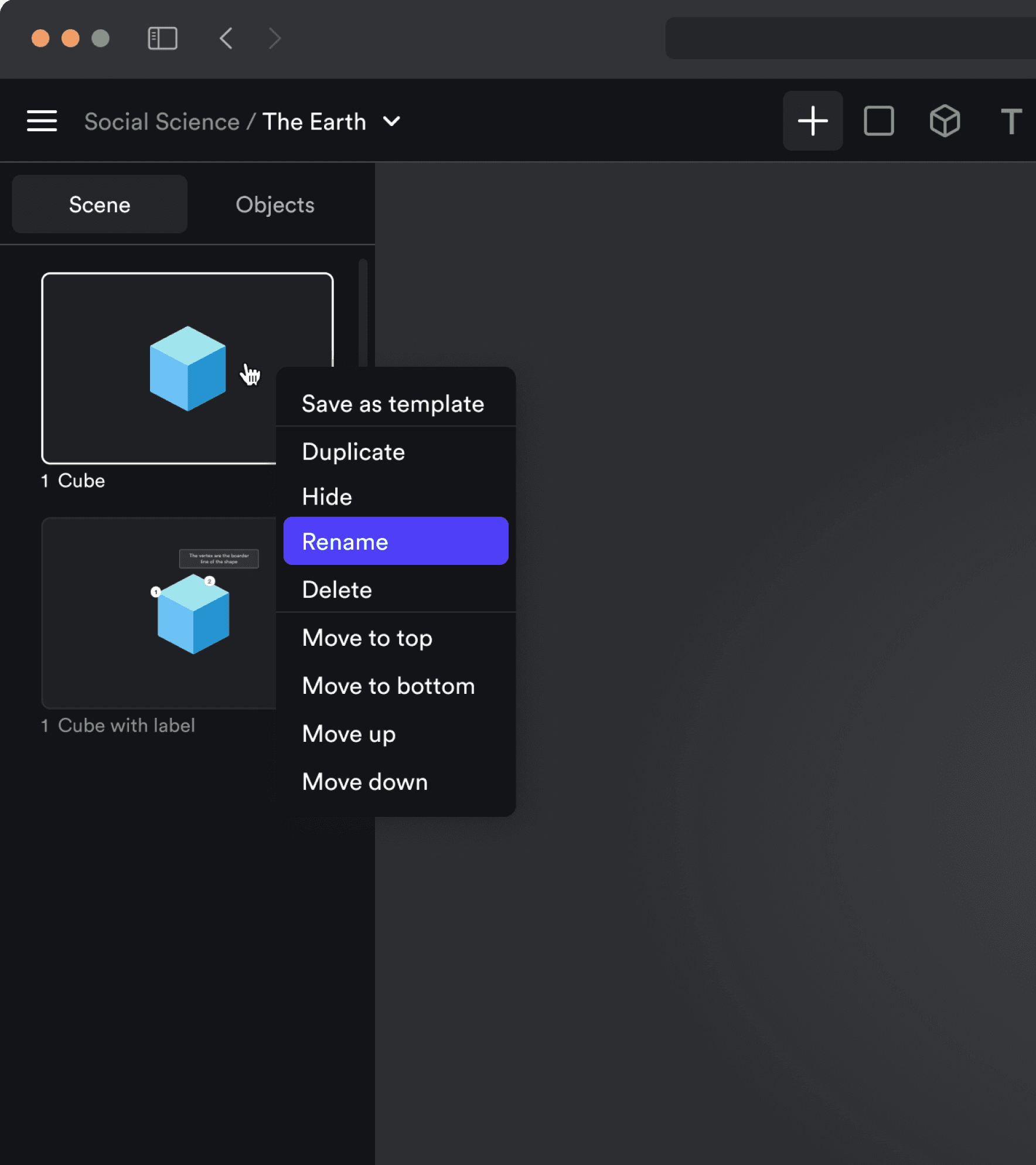
Intuitive Outliner aka Scene panel — We aimed to simplify the traditional 3D pipeline into a plug & play model. I established a new workflow, replacing layers with thumbnails for familiarity and enhancing intuitiveness. Separating scenes and objects into different tabs reduced clutter and ambiguity from the interface.
Library driven workflow — User sentiment towards pre-made assets and the business shift from full lesson creation to developing a robust library to democratize the tool for non-expert users. I strategized and positioned the a library- first toolbar, with more real-estate and easy access to assets & templates.
Floating Properties bar —This floating bar was one of our most debated design decisions. I spent considerable time defending the concept, focusing on three main areas: (a) Where the bar should appear (b)What tools the bar should include (c) How the bar integrates with the existing interface.
To ground the decision, I organized user testing sessions to gather feedback. Based on our findings, we finalized to provide immediate, context-specific editing for novice users. I designed a compact floating bar that appears beside each model in the canvas, making the editing process intuitive and efficient.
Seamless Animation — We aimed to simplify the traditional 3D pipeline into a plug & play model. I established a new workflow, replacing layers with thumbnails for familiarity and enhancing intuitiveness. Separating scenes and objects into different tabs reduced clutter and ambiguity from the interface.
Improvising homepage for structure and organization tailoring the educators workflow
Intuitive Outliner aka Scene panel — We aimed to simplify the traditional 3D pipeline into a plug & play model. I established a new workflow, replacing layers with thumbnails for familiarity and enhancing intuitiveness. Separating scenes and objects into different tabs reduced clutter and ambiguity from the interface.
Impact & Retrospective
Throughout this project, I wore multiple hats, owning UX design from start to finish within a small team. We transformed Eduzo Editor from a complex tool into an intuitive platform, using research to prioritize features and streamline user tasks. Some key accomplishments include;
Increased User Adoption. By transforming the Eduzo Editor into a user-friendly platform, we saw a 50% increase in sign-up rates among educators, validating the success of our redesign efforts.
Enhanced Productivity. Streamlined workflows and simplified interfaces reduced task completion times by 40%, allowing educators to create and manage content more efficiently.
Broadened Market Reach: The intuitive design and reduced learning curve attracted non-expert users, expanding our user base beyond educators and driving significant growth in platform usage.