Early 2021, I was part of cross functional team at XR Labs partnered with Intel Startup program to build an experiential marketplace to virtually showcase the scale, diversity & sophistication of the solutions offered by startups of the program. The program has currently raised $272M, boasting a portfolio of over $1B+ companies.
During my time in the project, I led the creation of the core 3D portal ground up to host 40+ startups of the program coupled with functionalities to enhance their product demos, strategized a demo framework for 100+ solutions to facilitate multiple use-case.
Timeline
Feb 21’ - Aug 21’
Team
2 Product manager, 2 UX designer,
4 3D Artist & 4 developers.
Tools
Figma, Miro, After effects, Blender, Unity
Background
Intel startup program is a launchpad for deep-tech startups, fostering collaboration among startups, customers, and investors.
40+ Active Clients across various domains ranging AI, 5G & Edge, Client & Cloud Computing, Silicon Design & Manufacturing, ADAS & Mobility and Security.

Program provide mentorship, ecosystem connections, and adoption support for startups, aligning with three core mission
Fundraising
Increase visibility
Effective Engagament
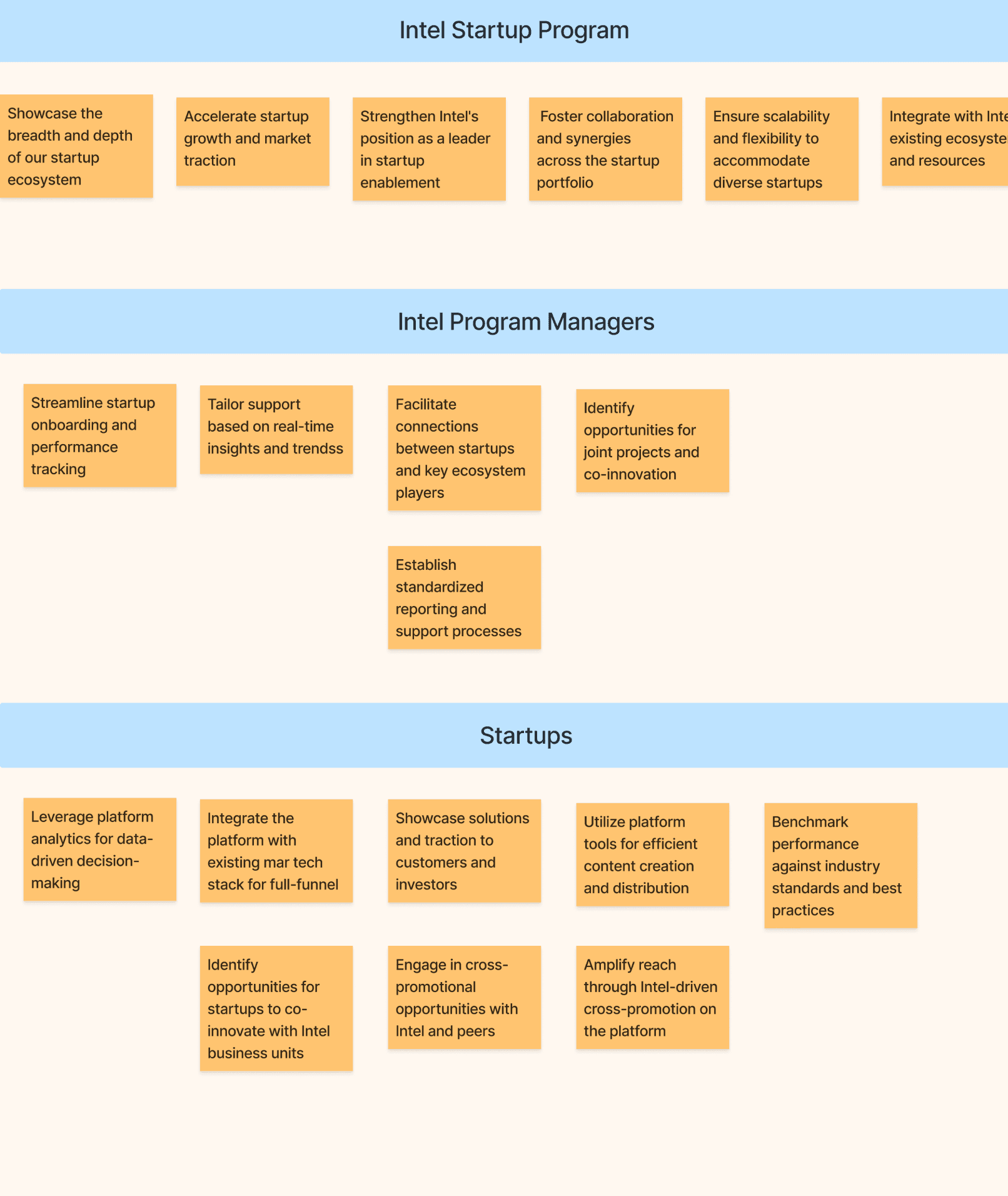
Business Goal
Early 2021, the programs’ roadmap envisioned an experiential marketing strategy to empower startups' virtual presence.
Problem statement
How can Intel effectively showcase the diversity and sophistication of 40+ partnered startups in a compelling & engaging way that also serves as a powerful lead generation funnel?
Unified experience that can effectively attract and engage a diverse audience across all startups and function as added lead generation funnel.
A space that can grow with the program to efficiently accommodate its expanding portfolio of deep tech startups that can seamlessly adapt and evolve alongside it.
Performance Tracking to measure the performance and engagement of each startup within the program, enabling data-driven decision-making and support.
Solution Highlights
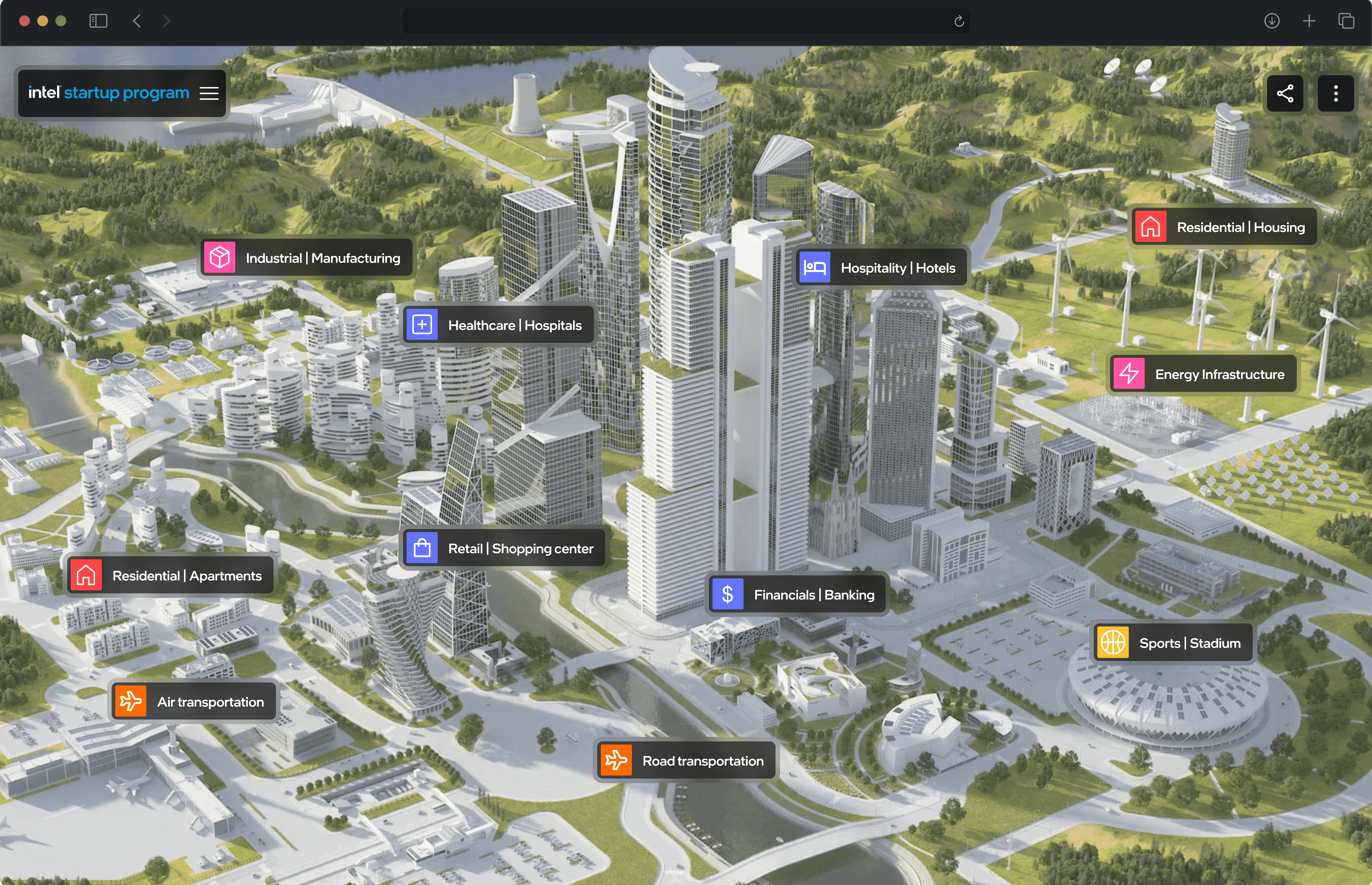
Intel Startup Enabler, an online Experiential marketing portal for startups to showcase their solutions & services.
The core experience. offers a digital twin of varied environments for startups to showcase their deep-tech solutions contextually, and domain-specific, and fosters collaboration among startups.
Intel startup enabler was launched at Intel Innovate 2022, since then it attracted
16+ investors &
35+ startups across globe to the program.
Scene based Menu. It allows quick navigation between different zones and demos of the experience seamlessly, suggesting the best for given context.
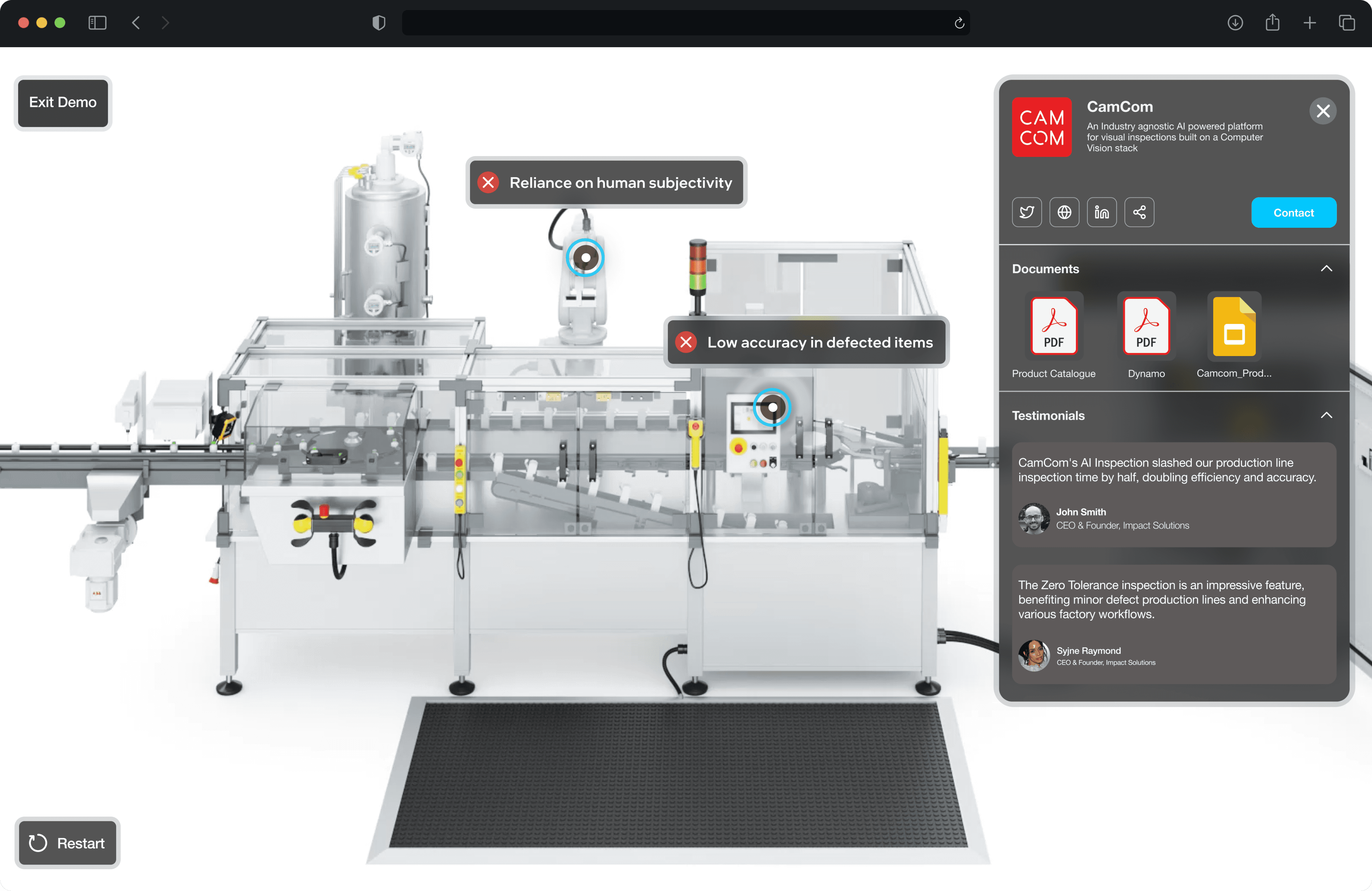
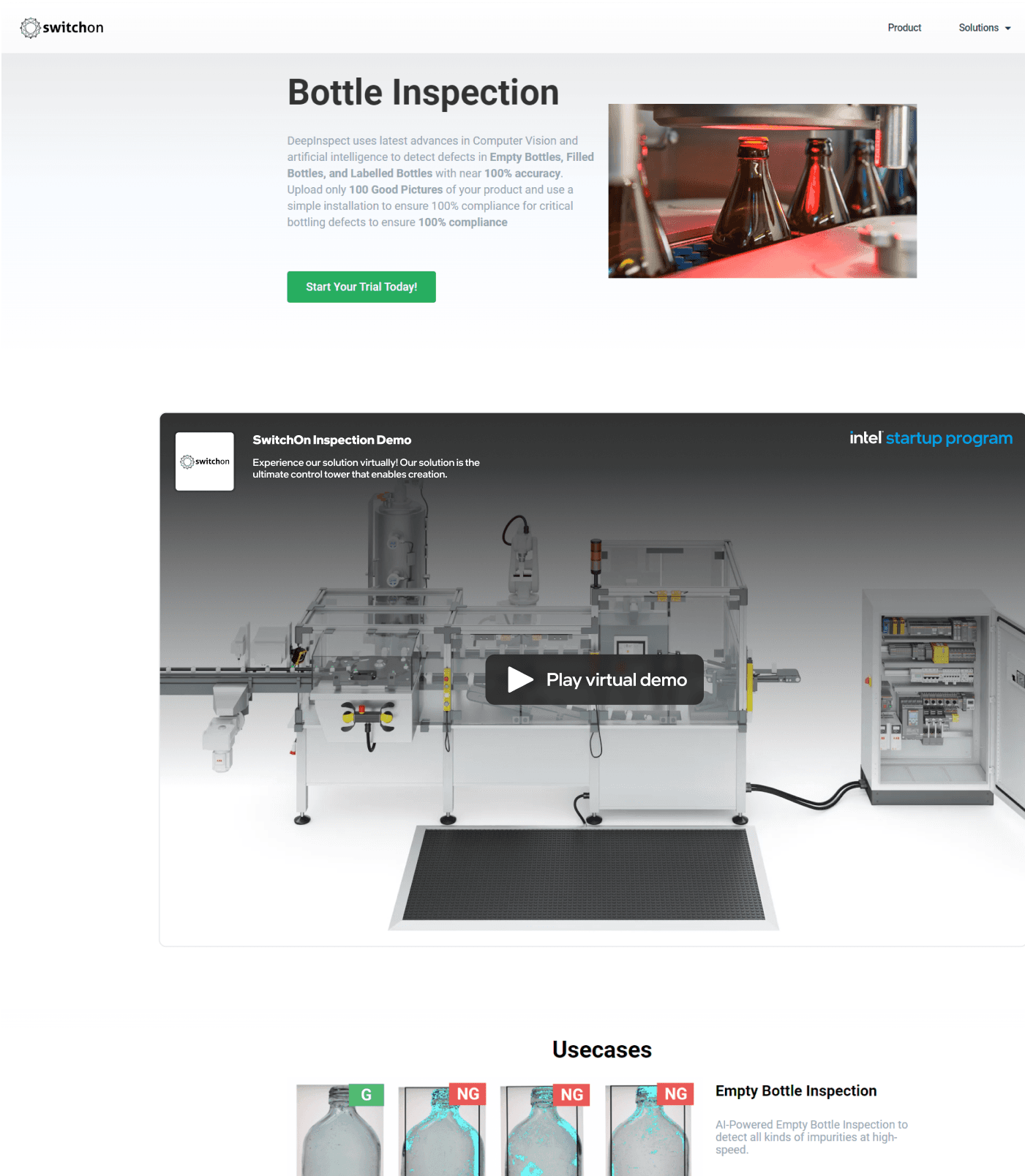
Interactive demos. Every startups solutions are explained with easy, quick & engaging snippets of interactive narrations embedded in the 3D environment.
Demo Components. A rich library of in-scene 3D and UI elements, empowering startups to craft distinctive demos and product stories.
Startups' inbound marketing efforts decreased 10X through modular platform utilization, tailored to diverse business needs.
Within a year of launch, the startups reported 2x rise in sales enquires with increased customer engagement.
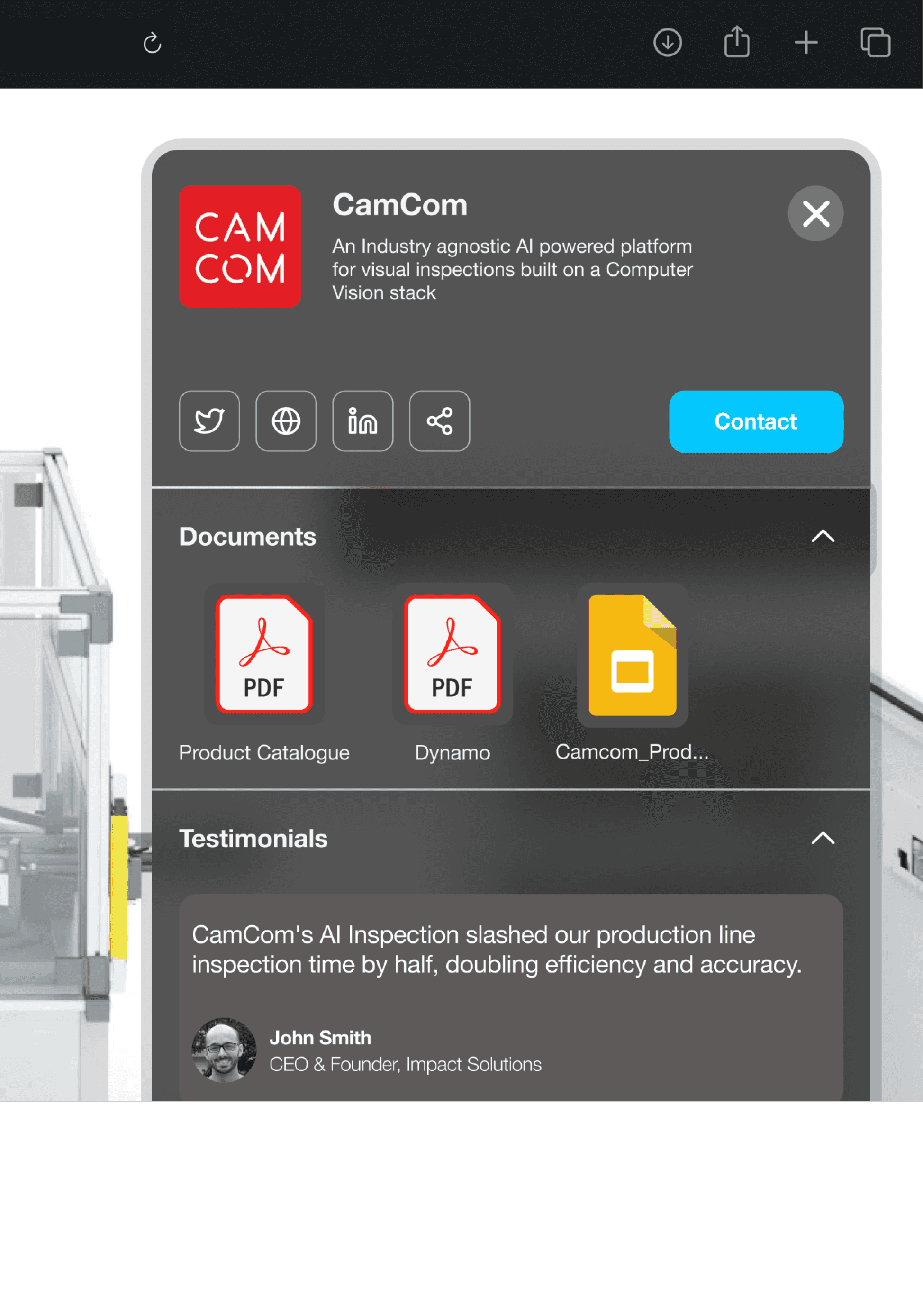
Contextual Toolbar. Marketers can leverage a contextual toolbar within the experience to pull up related pitch decks, images, or videos.

Kick-off
In spearheading the project, I took initiatives to align Intel's program leads with our internal team on the project's strategic goals and setting the direction for the design process.
I orchestrated a kickoff workshop with Intel Program managers and 10 startup leaders & marketing heads to define objectives, metrics, and constraints. This laid the groundwork for a clear roadmap, feature prioritization, and stakeholder alignment.

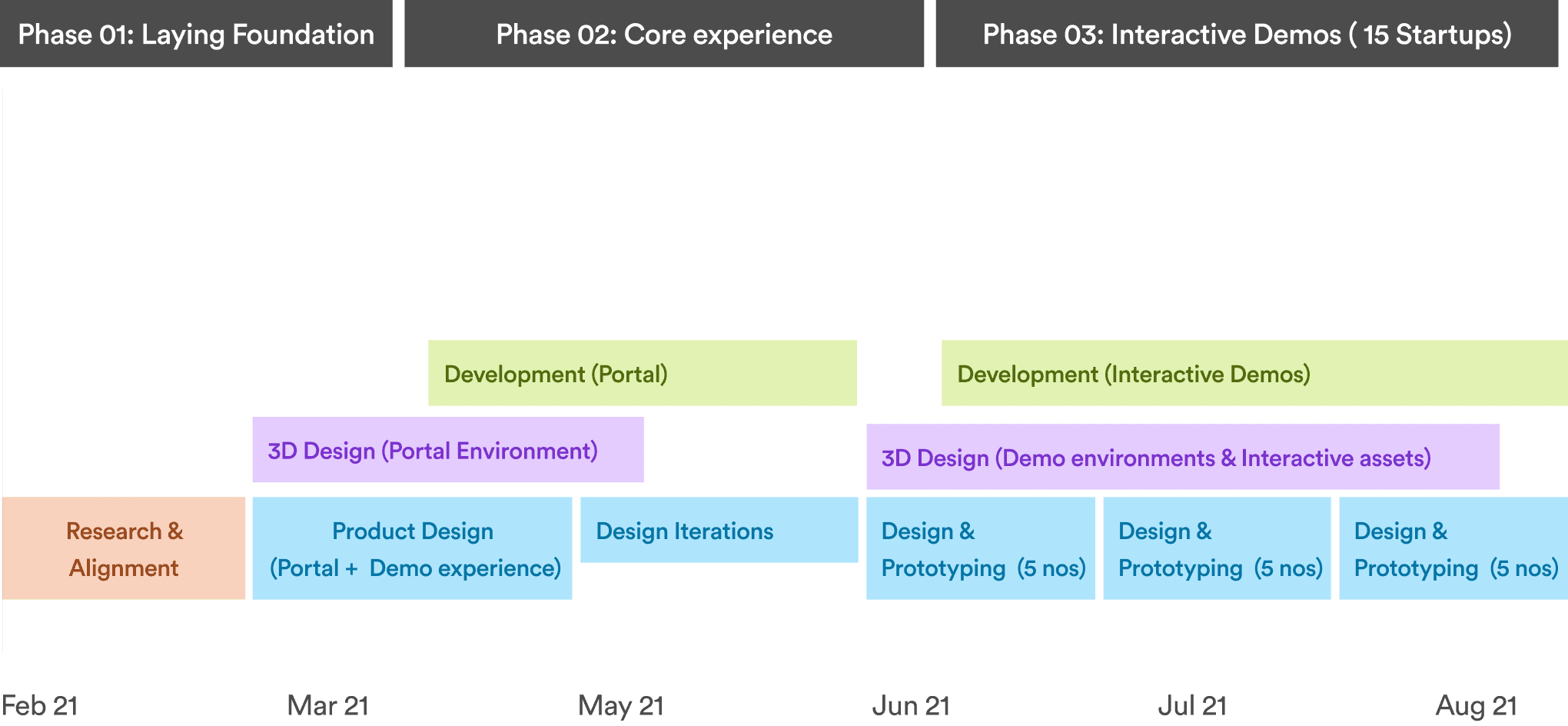
After coordinating with the design, 3D, and development teams through multiple calls, we outlined a phased approach, enabling simultaneous progress across different aspects of the project.

Laying the foundation
Prior to diving into design, I established key guiding factors to streamline decision-making, and provide clarity on priorities for the team.
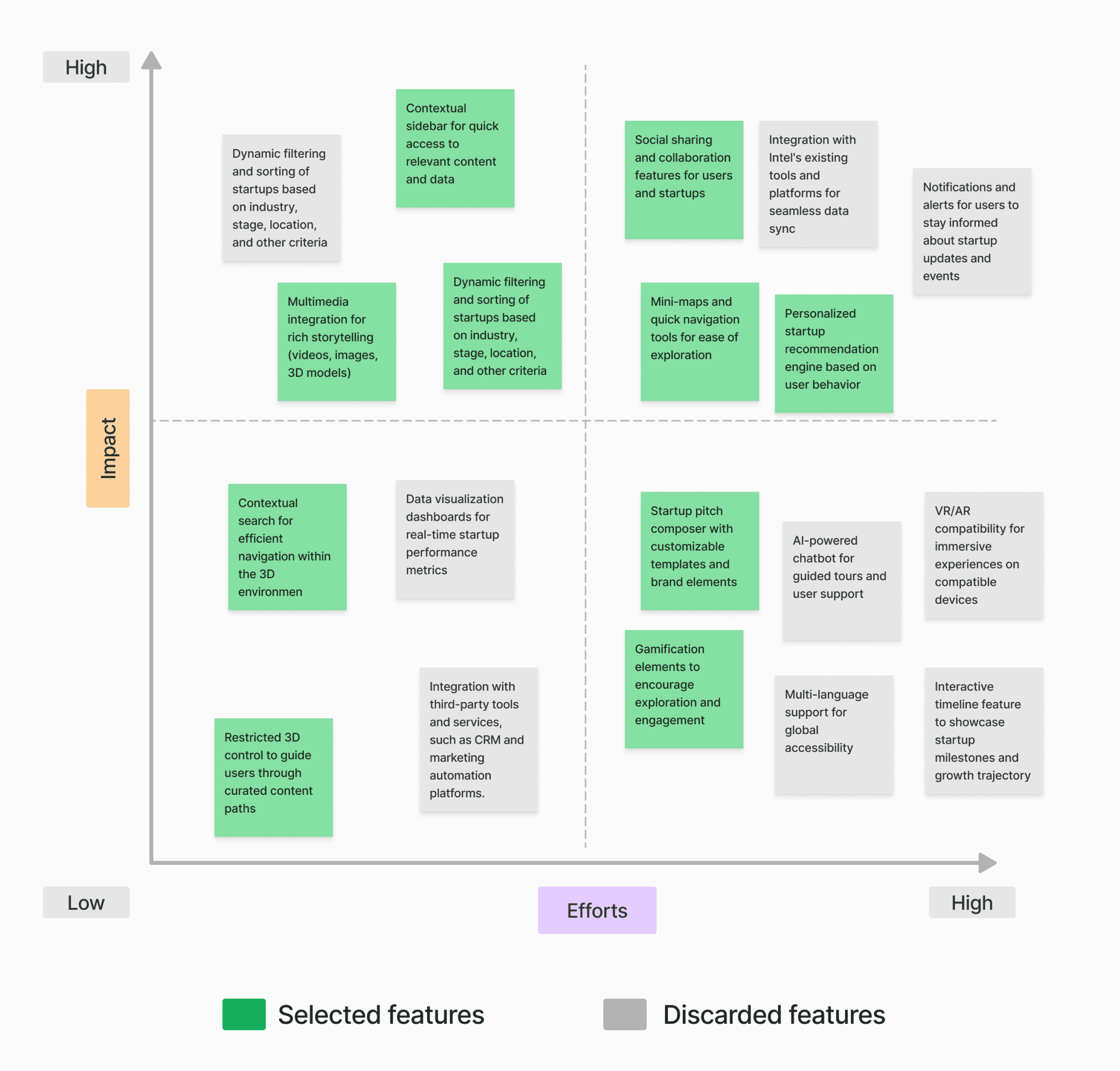
Brainstormed & prioritized features collaborating with my fellow designers. Through discussions with the product manager, we refined concepts, involving developers to estimate efforts, helped prioritize ideas.

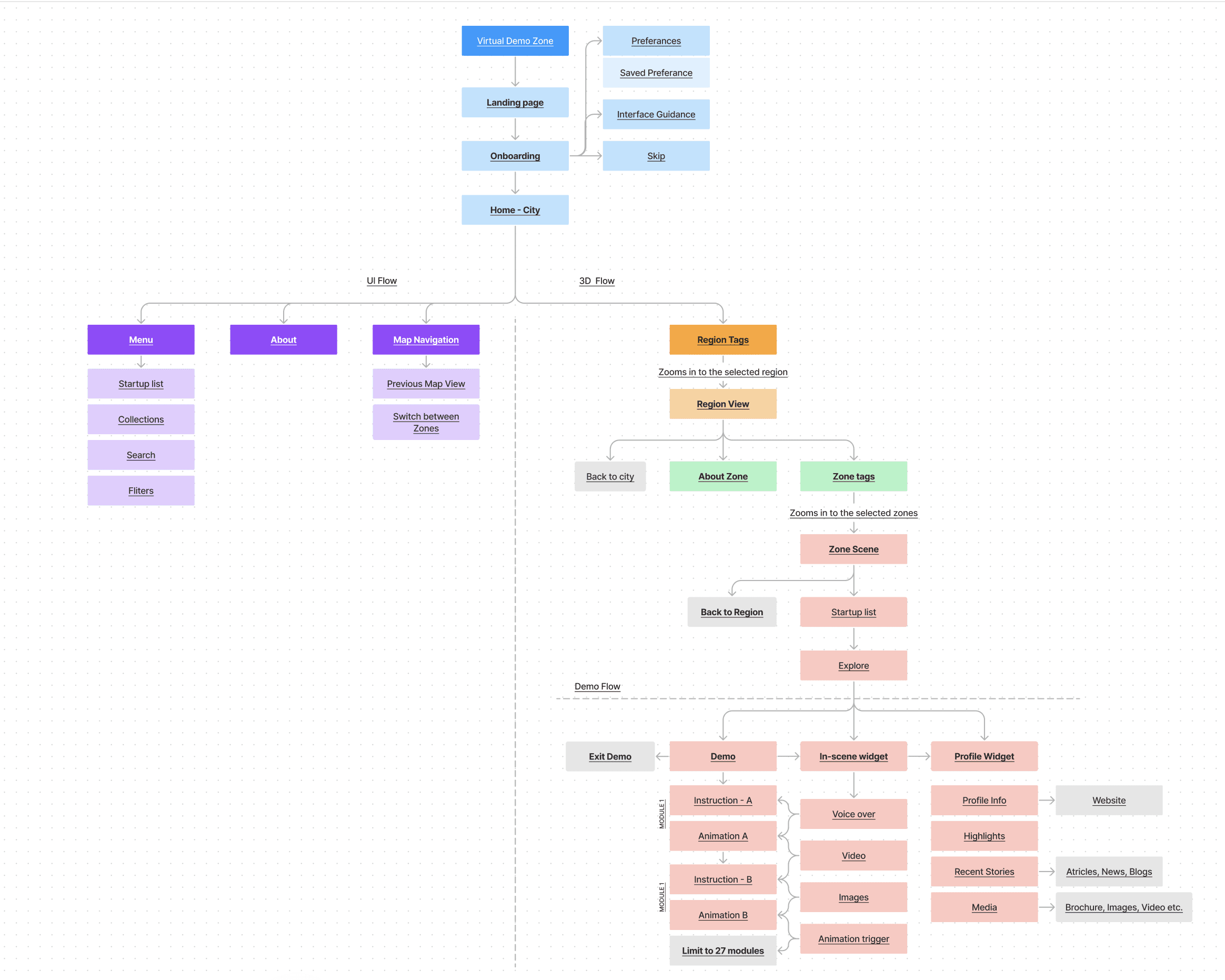
Information architecture. With the selected features I mapped down flow addressing different user scenarios and business needs. This early alignment on the IA was pivotal with a clear visualization of the portal’s structure and interactions.

Design & Iterations
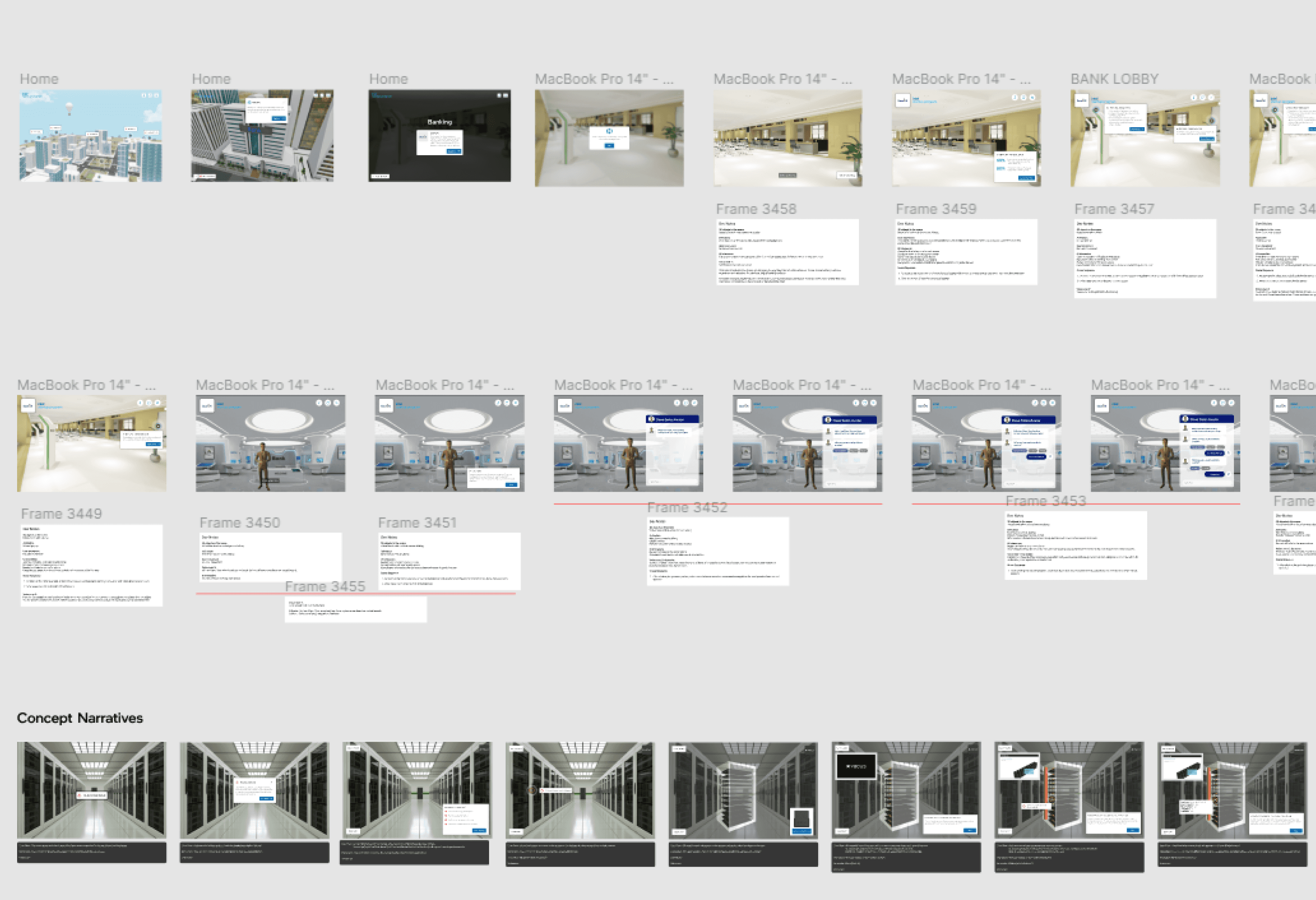
High-level compilation of all the exploration, design decisions, and iterations we navigated in designing the experience.
How can we seamlessly unify over 100 solutions from 40 startups across 16 domains into an engaging experience?
Key Research Insights
User research revealed that investors and customers often focus on specific industries or regions when seeking innovative solutions.
Stakeholder interviews emphasised the importance of showcasing how startups' solutions fit into real-world workflows and solve practical problems.
In a Workflow, Intel wanted to show how different startups compliment each other, so customer can buy multiple solutions together which helps in growth and support community
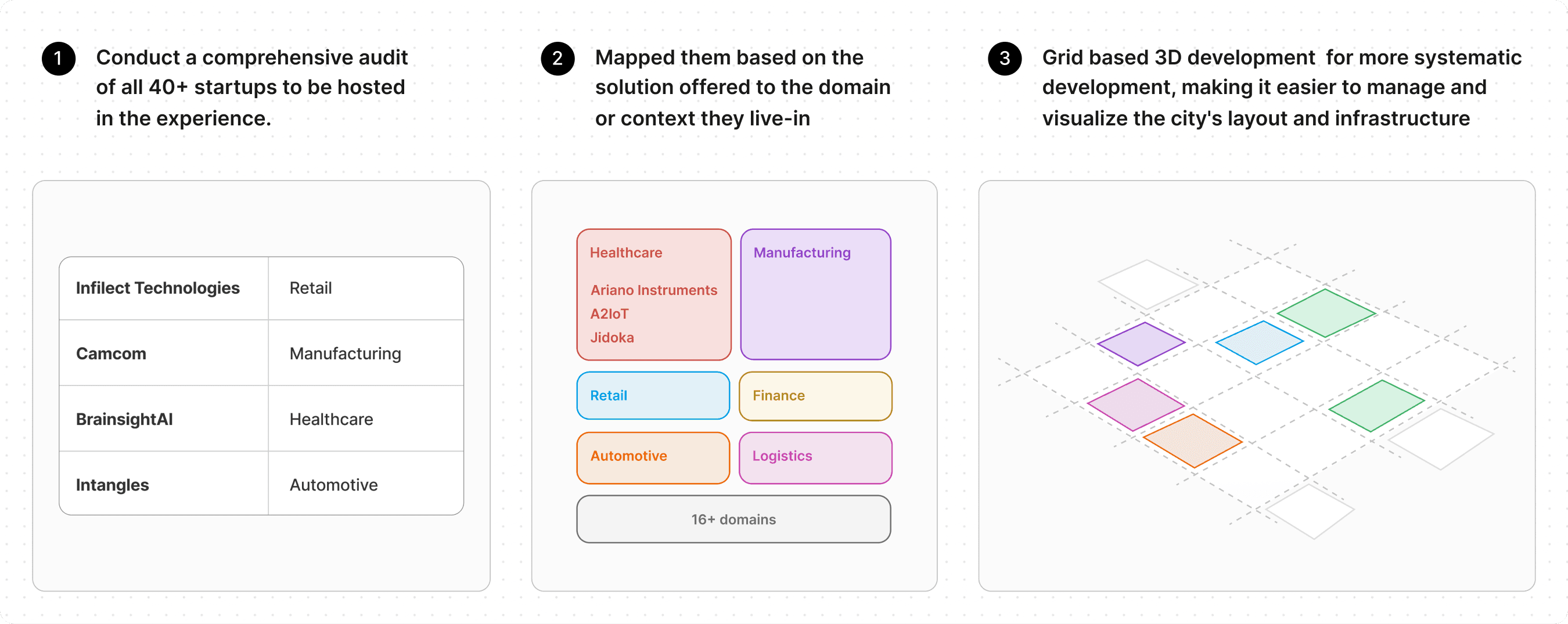
Core Experience. I formulated a region based user experience to highlight startups in healthcare, banking, manufacturing, and retail etc. allowing investors and customers to easily navigate and discover startups in their areas of interest. The approach was mainly to seamlessly transition from an explorative to a focused demo experience.
Regions
Zones
Startups & Solution
Interactive demos
Manufacturing Floor
Fleet & Logistics
Quality control
Packaging
Training Room
Storage
Residential | Housing
Energy | Electricity
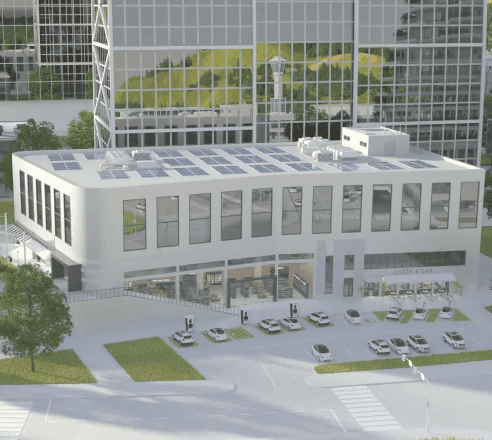
Retail | Shopping center
Industrial | Manufacturing
Transportation | Roadways
Hospitality | Hotels

Material Mover

Sorting ARM

AI Powered Visual Inspection

Persona-based onboarding. Implement a persona-based onboarding flow and landing view to tailor the user experience and streamline their journey. Personalized experiences lead to higher engagement, increased time spent on the portal, and more relevant connections between startups and their target audiences.
Search & navigating the startups’ solutions is the core user action hinging towards user engagement & retention.
Navbar Exploration
Seamless Navigation. After multiple iterations, we settled on a lightweight, floating navigation bar with multiple folds to ensure it does not interrupt the user experience.
Scene based menu. Initially, we had a global search for the entire experience. However, after learning about its inefficiency, we pivoted to a scene-based search. This approach pulls up the most relevant results based on the part of the experience the users are in.
Quick and optimized onboarding of 100 + solutions was paramount of the project, ensuring efficient integration and flexible functionality.
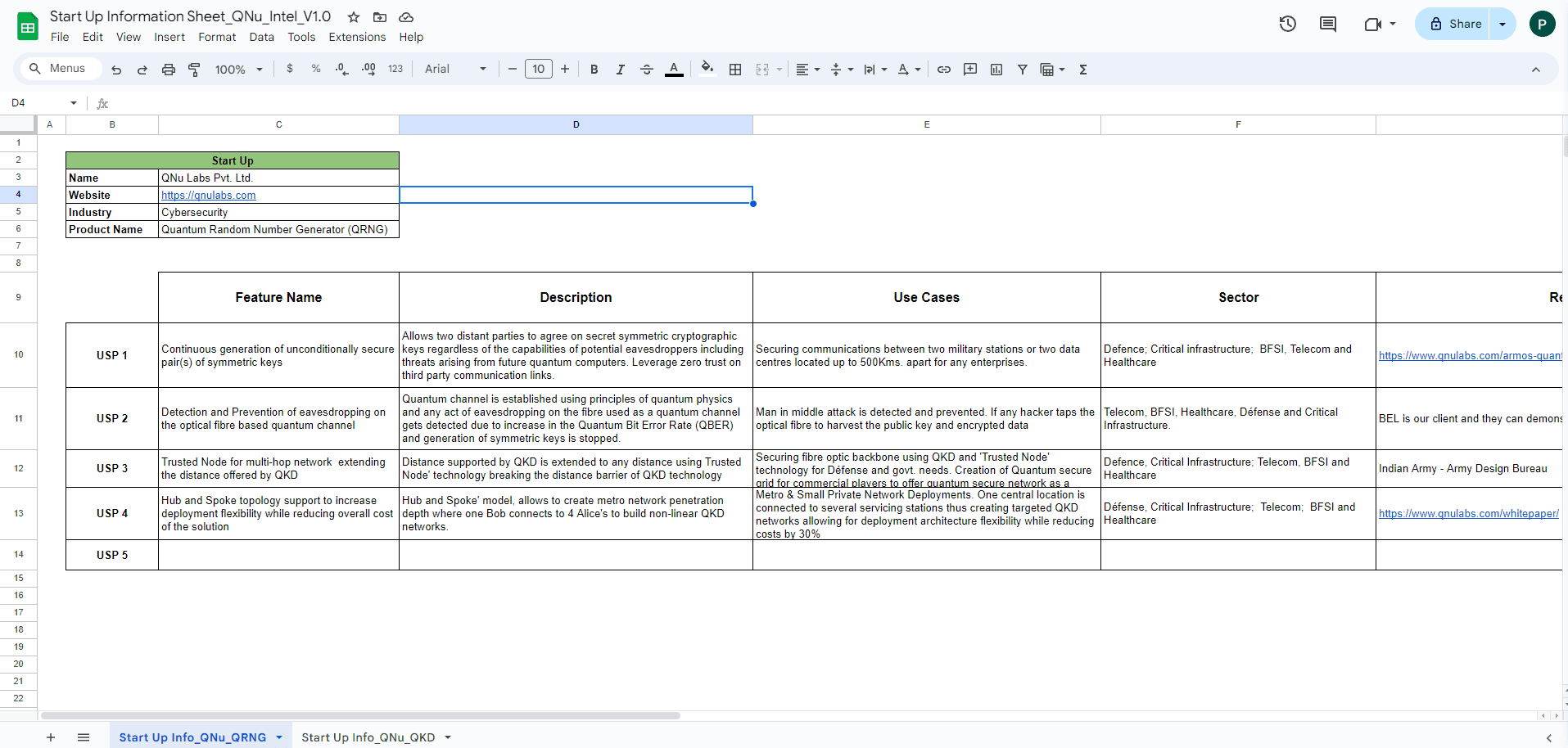
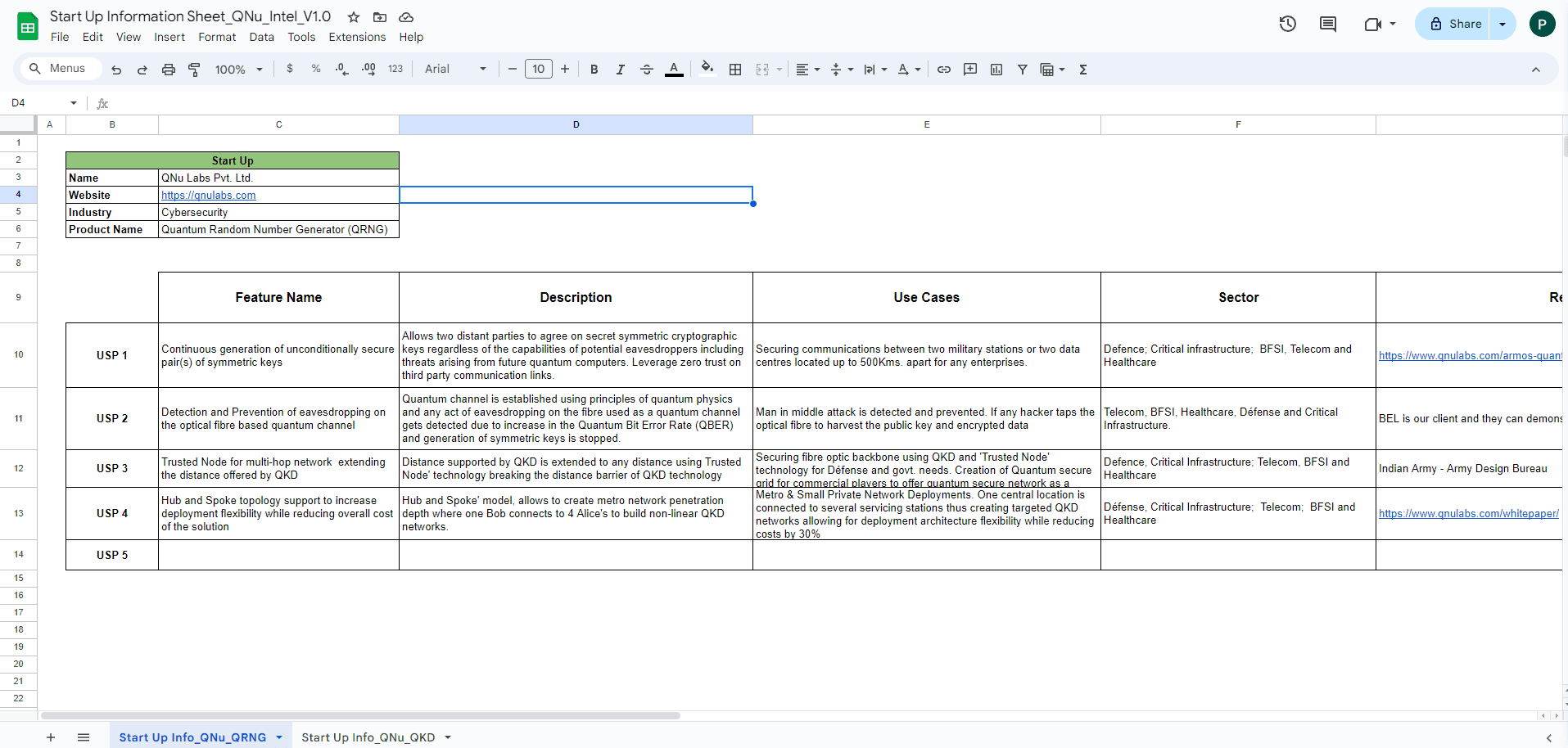
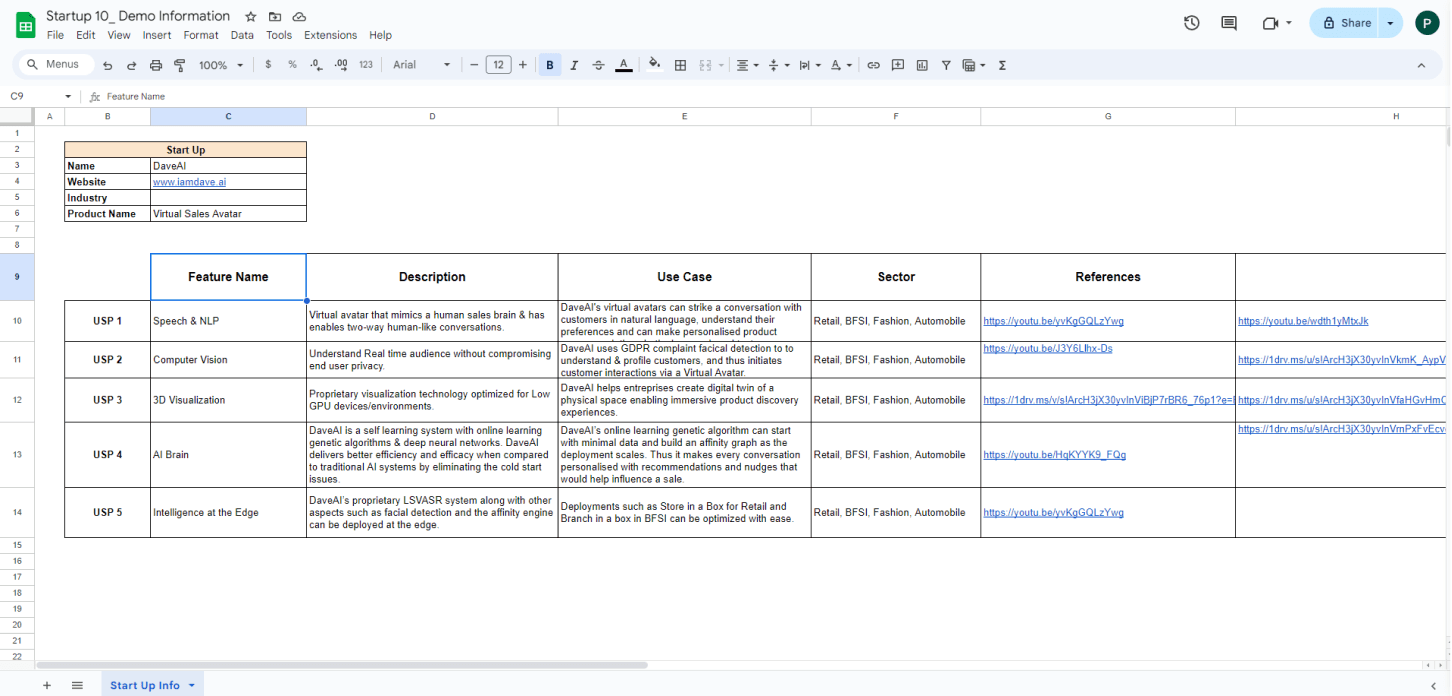
In collaboration with my PM, I initiated a shared repository with startup teams to organically capture & organize the demo requirements, product stories, & resources.



Existing Demo journey
Intro
About Company
Solution brief
Case studies
Questions & Answers
Other related pitches
Meeting closure, Sharing thoughts
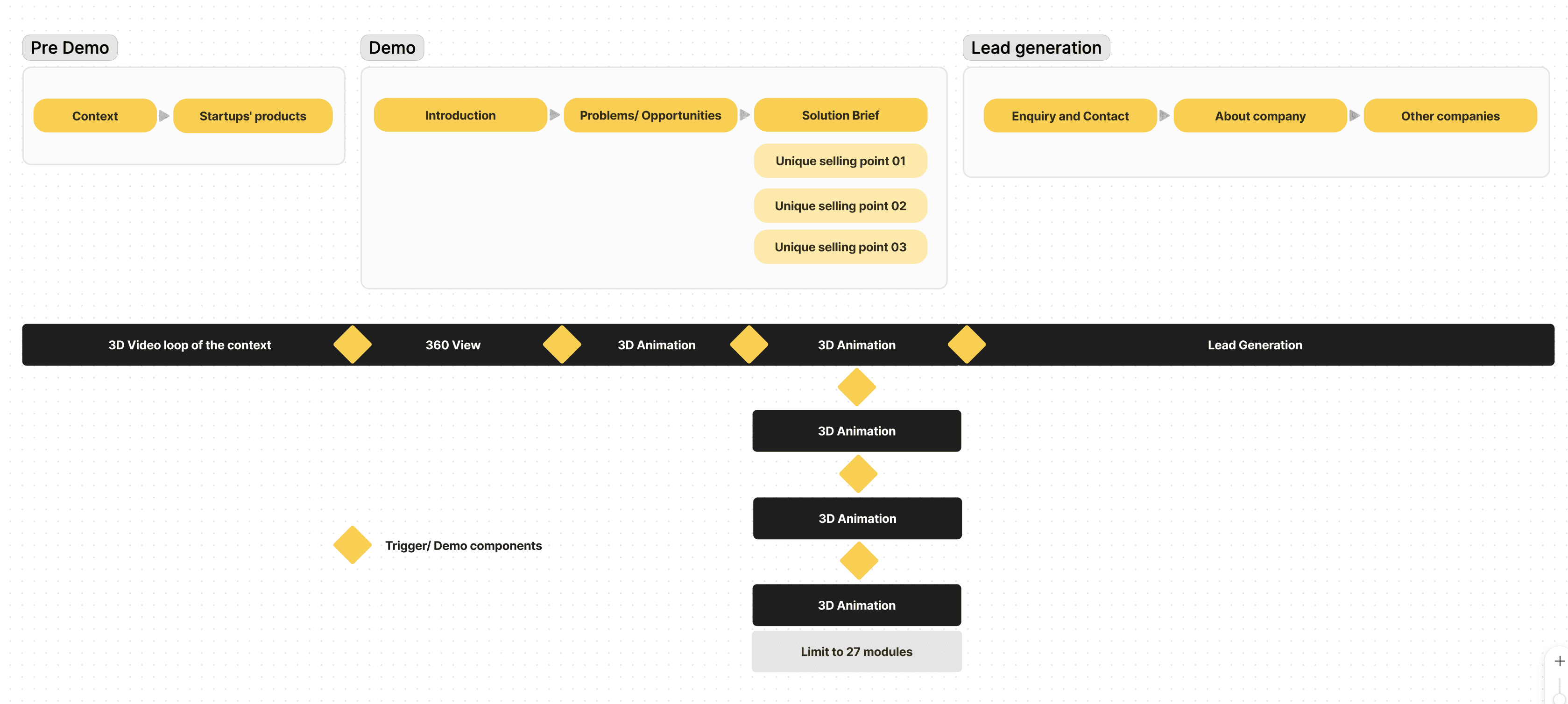
Demo Framework. After analyzing existing demo journey of 15+ startups from varied domains & product type, We created a demo framework to optimize the creation & development of interactive demos & balancing the requirement of the startups.
Demo Userflow + Interactive Demo Framework

Interactive Demo. Leveraging this flexible framework and demo components library, we set out to craft 100+ engaging, interactive demos embedded in the 3D environment to demonstrate real-world impact of the solutions.

10+ Demo components
Contextual toolbar

Other contribution
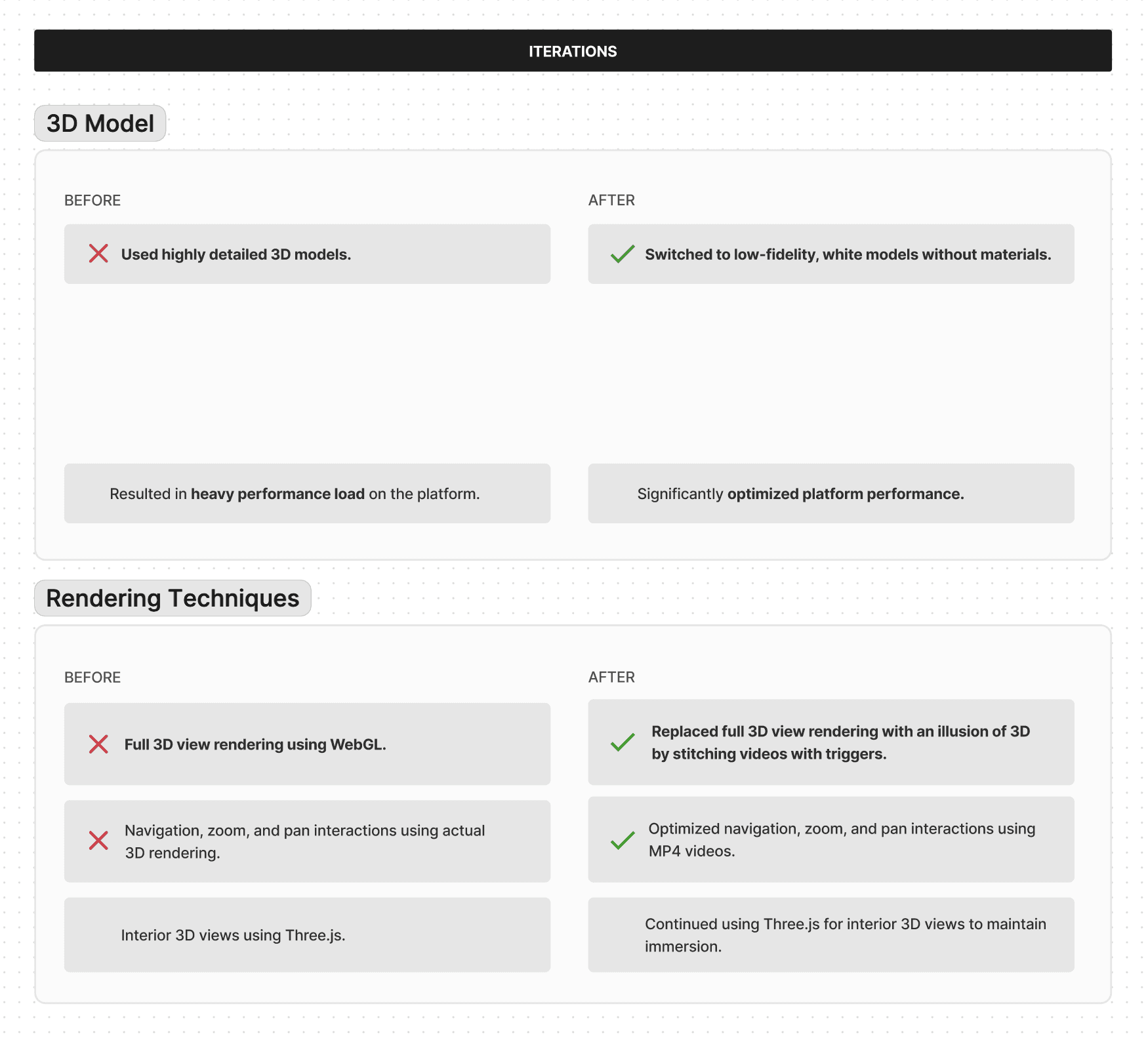
Behind the scenes of challenges to bring a visually stunning and lightning-fast 3D experience to the web browser.
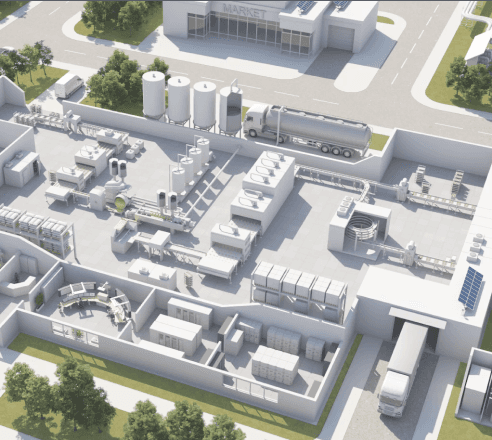
3D Design collaboration. I collaborated with the 3D team for art direction of the experience, I established a modular 3D development strategy(easy instancing workflow) for a scalable, logical, and seamless framework.

3D Optimization. We experimented with different fidelities of 3D models to find the optimal balance between visual quality and performance. Initially, we tried highly detailed 3D models, but they proved to be too heavy for the platform. We pivoted to using incremental-fidelity, white models to detailed model in correlation with the engagement rate to optimize the platform's performance.







Impact
The modular approach generated over 3 new lead funnels, exceeding the initial plan, by repurposing experiences into various use cases, resulting in significant impact and organic business opportunities.
By leveraging the experience for their virtual meetings, startups' marketers increased the online conversion rate to 50%, up from 20%.

Embedding interactive demos on startup websites resulted in a remarkable 50% increase in webpage engagement.

The frameworks established for the demo creation continued to be appreciated even after my departure from the project. In phase 2, designers delivered 10 demos within just one month.

Retrospective
This project is my constant reminder of the value of cross-team collaboration and early & often feedback in launching a successful product. Our final solution was not only user-centered but also technically feasible and aligned with the overall product vision.
Navigating Stakeholder Complexity.
With stakeholders from Intel leadership, program management, and startup teams, each had unique priorities and visions, making consensus was difficult.
Reflecting on this experience, it was a turning point in my development as a designer and collaborator. It underscored the importance of proactive stakeholder management, empathy, and adaptability in managing complex projects.
Collaboration and Communication
From start, we realized that the project's success hinged on my ability to work closely with cross-functional teams and keep stakeholders aligned throughout the process.
One of the most crucial aspects of this collaboration was the ability to adapt and pivot when necessary. As the project progressed, new insights and challenges emerged that required quick thinking and creative problem-solving.